STERNENTAG
EINE KINDER-APP
THEMA
Im März 2020 ereignete sich eine Situation, mit der viele nicht umzugehen wussten.
Durch die Corona Pandemie schlossen die Schulen. Schüler verlierten den Alltagsrhythmus und wichtige Strukturen. Und vor allem vermissten sie ihre Freunde.
Es bedarf einer Lösung, wie erneut Strukturierung in den Alltag von Schulkindern gelangte.
Und hier kommt die WebApp „sternentag“ ins Spiel. „sternentag“ verfolgt das Ziel, zwischen Entspannungs- und Lernphasen abzuwechseln und ebenso die Eltern in der Krisensituation zu entlasten.

KONZEPT
Inspiriert durch „Tamagotchi“ werden die Kinder durch den Tag über von einem Charakter begleitet, der den spielerischen Faktor in die Kinder-App bringt. "Leo", der Löwe, sendet Ihnen zu drei Tageszeiten eine Push-Up Nachricht: Aufwachen, Hausaufgabenszeit, Schlafen.
Durch das Erledigen von Hausaufgaben können täglich Sterne gesammelt werden.
Diese Sterne können im Shop eingelöst werden, um Leo neue Kleidung zu kaufen.
Das Sterne-Belohnungssystem dient dazu, den Kindern eine Motivation zu geben, die Hausaufgaben zu erledigen.

Die App besitzt 4 Tabs:

WIREFRAMES
Bevor ein Designstil gefunden wurde, musste zunächst die Struktur der Screens festgelegt werden.

In den Tag starten & tagliche Levelansicht

Kernfunktion & Hausaufgaben

Schlafen gehen & Bilanz des Tages

Kleiderschrank: Den skin ändern

Shop: Durch Sterne Kleidung kaufen

MOODS
Der Stil meiner App sollte den kindlichen Charakter aufgreifen. Dieser äußert sich vor allem in der farblichen Gestaltung: Verläufe oder eine pastellfarbige, dezentere Farbrichtung. Außerdem wollte ich das Interface für die Kinder anhand von Schatten bei Buttons erleichtern - im Sinne von Apples Neumorphism. Und war mir wichtig, die Gestaltung nicht so zu überladen, wie es viele Kinderapps haben.

STYLEGUIDE
Wie bereits erwähnt, wollte ich das Interface für die Kinder möglichst einfach und intuitiv bedienbar gestalten. Dies wollte ich mit leichten Schatten undeiner 3D-Optik erzielen. Außerdem experimentierte ich damit, welche Menüleiste am besten funktioniert, wenn dieser Effekt des „Eindrückens“ in das Design integriert werden sollte. Schließlich entschied ich mich für die durchgehende Leiste, damit der Screen durch die zerteilte Menüleiste nicht noch mehr zerfallen würde.

Das Farbschema der App: Ich probierte eine pastellfarbige-, als auch eine Farbverlaufsrichtung aus. Darüber hinaus musste ich mich entscheiden, wo ich Farbe einsetzen wollte. Ob diese nur beim :active eines Buttons auftaucht, oder den ganzen Screen einnimmt. Ich stellte 3D Optik
mit einem flachen Stil gegenüber.

Schließlich entschied ich mich für ein 4-er Farbschema in leichter 3D Optik.
Dafür probierte ich verschiedene Farbvariationen aus.

Letztendlich entschied ich mich für eine Farbkombination, die weder männlich noch weiblich wirkt, sondern universell. Die vier verschiedenen Farben weisen auf vier verschiedene Funktionen hin, sowie die Farbkombination frisch und modern wirkt.

Bei der Typografie entschied ich mich für „Omnes“, da diese abgerundete Konturen besitzt,
was den Stil meines Designs erneut aufgreift.

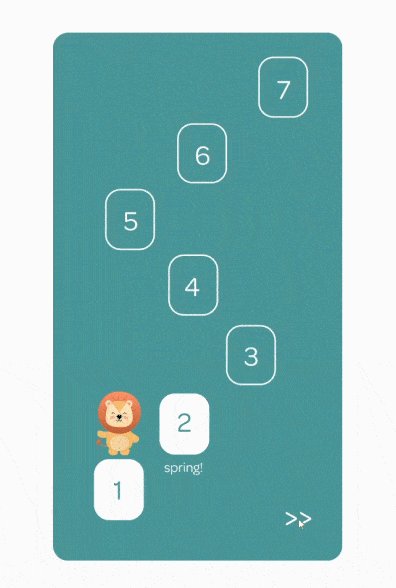
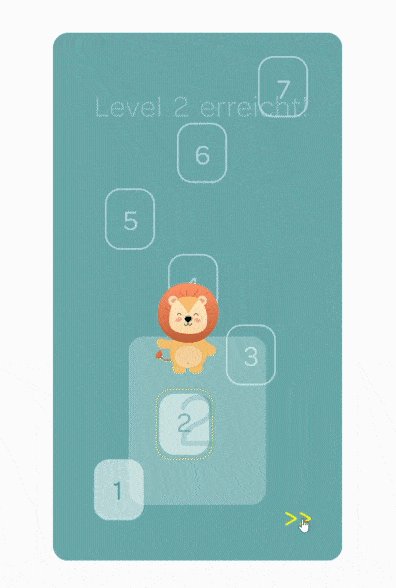
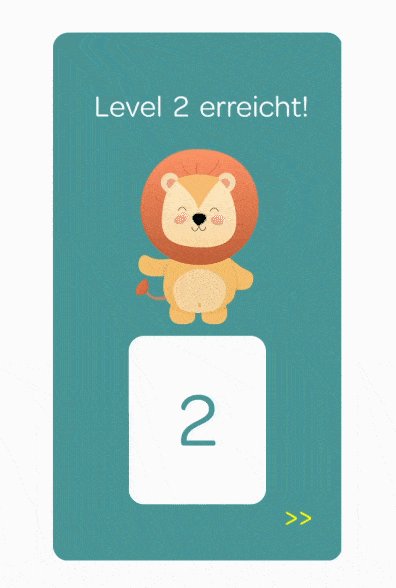
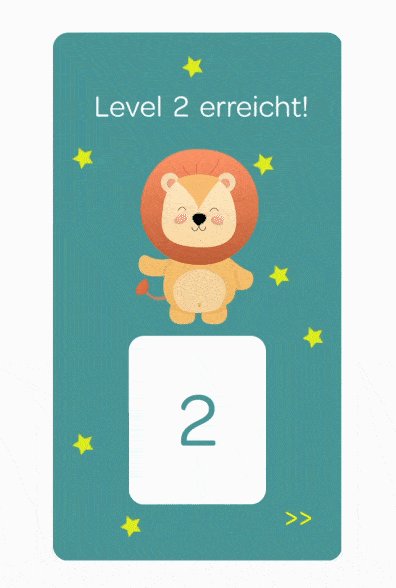
ANIMATIONEN
Um das User Experience für die Kinder noch kindgerechter und erlebnisreicher zu gestalten, fügte ich außerdem noch an manchen Stellen Animationen ein. Das waren sowohl blinkende Elemente, die auf etwas aufmerksam machten, als auch Sterne, die sich drehten, oder Sternenbilder, die sich im Himmel zeichneten, bevor die Kinder schlafen gehen würden.


HAUPTSCREENS
1. Home und Übersicht

2. Sterne sammeln durch Hausaufgaben

3. Spielereien im Kleiderschrank

4. Sterne einlösen im Shop

PROTOTYPING
Das Prototyping stellte sich als ein wirklich langwieriger Prozess dar. Aufgrund der Komplexität im Kleiderschrank, mit vielen Farbvariationen und Kleidungsstücken, sowie die Möglichkeit auf jedem dieser Screens zu den anderen Tabs zu gelangen, gab es sehr viele Verbindungen. Außerdem beginnt meine App jeweils von 3 Startpunkten aufgrund der drei versch. Tageszeiten.

ANWENDUNG
Na dann mal los - auf zum Sterne fangen!
Klick' dich durch meine App auf Figma!
Klicke auf eine Startzeit und dann rechts oben auf Present ►.
